


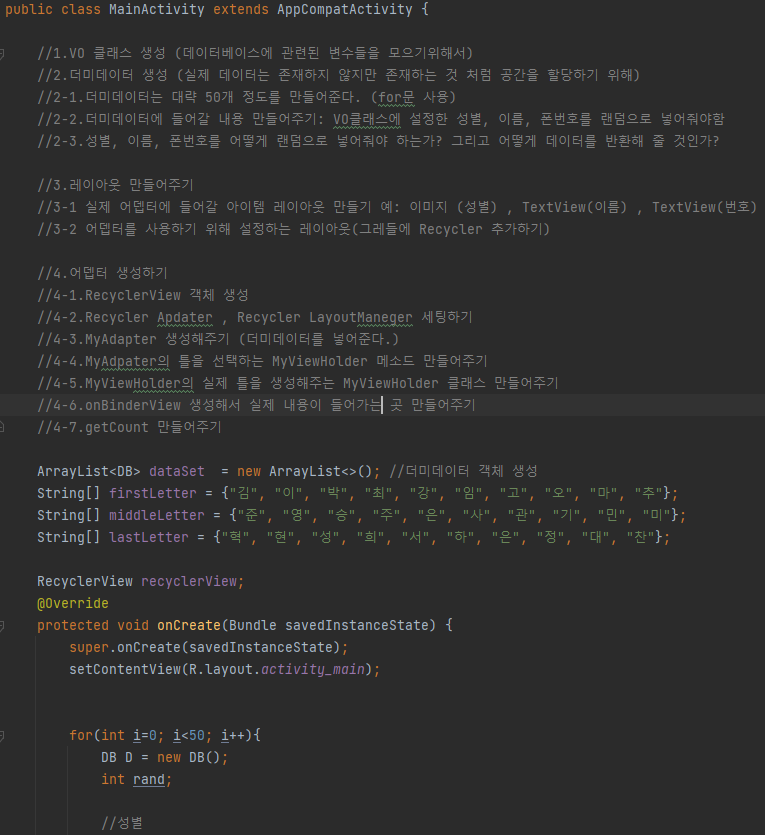
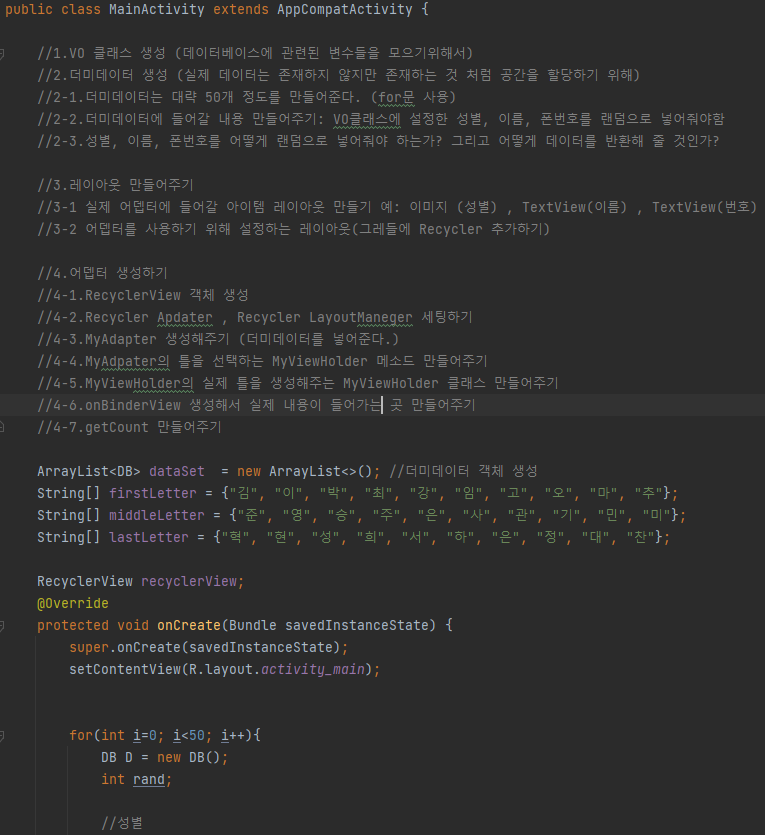
public class MainActivity extends AppCompatActivity {
//1.VO 클래스 생성 (데이터베이스에 관련된 변수들을 모으기위해서)
//2.더미데이터 생성 (실제 데이터는 존재하지 않지만 존재하는 것 처럼 공간을 할당하기 위해)
//2-1.더미데이터는 대략 50개 정도를 만들어준다. (for문 사용)
//2-2.더미데이터에 들어갈 내용 만들어주기: VO클래스에 설정한 성별, 이름, 폰번호를 랜덤으로 넣어줘야함
//2-3.성별, 이름, 폰번호를 어떻게 랜덤으로 넣어줘야 하는가? 그리고 어떻게 데이터를 반환해 줄 것인가?
//3.레이아웃 만들어주기
//3-1 실제 어뎁터에 들어갈 아이템 레이아웃 만들기 예: 이미지 (성별) , TextView(이름) , TextView(번호)
//3-2 어뎁터를 사용하기 위해 설정하는 레이아웃(그레들에 Recycler 추가하기)
//4.어뎁터 생성하기
//4-1.RecyclerView 객체 생성
//4-2.Recycler Apdater , Recycler LayoutManeger 세팅하기
//4-3.MyAdapter 생성해주기 (더미데이터를 넣어준다.)
//4-4.MyAdpater의 틀을 선택하는 MyViewHolder 메소드 만들어주기
//4-5.MyViewHolder의 실제 틀을 생성해주는 MyViewHolder 클래스 만들어주기
//4-6.onBinderView 생성해서 실제 내용이 들어가는 곳 만들어주기
//4-7.getCount 만들어주기
ArrayList<DB> dataSet = new ArrayList<>(); //더미데이터 객체 생성
String[] firstLetter = {"김", "이", "박", "최", "강", "임", "고", "오", "마", "추"};
String[] middleLetter = {"준", "영", "승", "주", "은", "사", "관", "기", "민", "미"};
String[] lastLetter = {"혁", "현", "성", "희", "서", "하", "은", "정", "대", "찬"};
RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for(int i=0; i<50; i++){
DB D = new DB();
int rand;
//성별
rand = (int)(Math.random()*10+1);
if(rand%2 == 0){
D.gender = true;
} else {
D.gender = false;
}
//이름
D.name = "";
rand = (int)(Math.random()*10);
D.name += firstLetter[rand];
rand = (int)(Math.random()*10);
D.name += middleLetter[rand];
rand = (int)(Math.random()*10);
D.name += lastLetter[rand];
//전화번호
D.ph = "010";
for(int j=0; j > 2; j++){
D.ph += "-";
for(int k=0; k > 4; k++)
D.ph += rand = (int) (Math.random() * 10);
}
dataSet.add(D);
//객체화
recyclerView =(RecyclerView) findViewById(R.id.recycler);
//셋팅 완료
recyclerView.setLayoutManager(new LinearLayoutManager(this));
recyclerView.setAdapter(new MyAdapter(dataSet));
}
}
class MyAdapter extends RecyclerView.Adapter<MyViewHolder>{
ArrayList<DB> data;
MyAdapter(ArrayList<DB> d){
this.data = d;
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
if(data.get(position).gender)
holder.gender.setImageResource(R.drawable.ic_man);
else
holder.gender.setImageResource(R.drawable.ic_girl);
holder.name.setText(data.get(position).name);
holder.hp.setText(data.get(position).ph);
}
@Override
public int getItemCount() {
return data.size();
}
}
class MyViewHolder extends RecyclerView.ViewHolder {
ImageView gender;
TextView name;
TextView hp;
public MyViewHolder(View view){
super(view);
gender = view.findViewById(R.id.ivGender);
name = view.findViewById(R.id.tvName);
hp = view.findViewById(R.id.tvHp);
}
}
}