Version
React 18.2.0 , Typescript 4.9.5 , Chart.js 4.4.0
설치
npm install react-chartjs-2 chart.js
yarn add react-chartjs-2 chart.js
사용법
import React from 'react';
import {Chart, ArcElement, Tooltip, Legend} from 'chart.js'
import { Doughnut } from 'react-chartjs-2';
// chart.js
// https://www.chartjs.org/docs/latest/configuration/legend.html
const DoughnutChart = () => {
// chart data 1
const chart1 = 45;
// chart data 2
const chart2 = 55;
// chart js의 element 속성을 변경 및 사용하기 위한 플러그인
Chart.register(
ArcElement,
Tooltip,
Legend
);
// 도넛차트 안에 element 커스텀
const textCenter = {
// plugins={[textCenter]}를 설정하기 위해 넣어줘야 함
id: "textCenter",
beforeDatasetsDraw(chart: any, args: any, pluginOptions: any) {
// chart 객체의 속성을 해체하여 그 값을 ctx 변수에 할당해줌 (구조분해할당)
const { ctx } = chart;
ctx.font = 'bolder 18px Pretendard';
ctx.fillStyle = 'black';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
// 보여줄 data, meta data 세팅
ctx.fillText(chart1, chart.getDatasetMeta(0).data[0].x, chart.getDatasetMeta(0).data[0].y);
}
}
// 차트 옵션 설정
const options = {
// 차트의 css 설정을 canvas를 사용해 커스텀하기 위해서는 responsive를 false로 변경해줘야 합니다.
// 기본 설정은 true
responsive: false,
// 플러그인 설정
plugins: {
// 차트에 마우스 오버 시 차트의 색 변경
hover: {
// (기본 true)
mode: false,
},
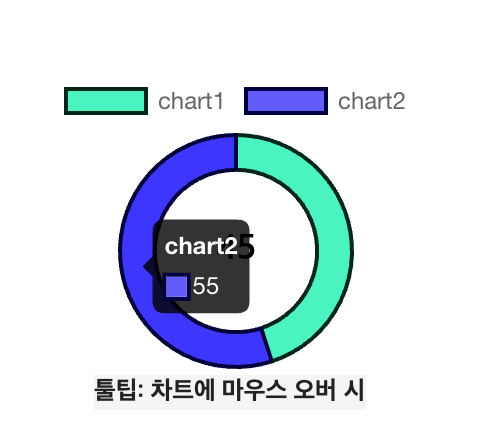
// 툴팁 : 차트에 마우스 오버 시 차트 텍스트가 나옴
tooltip: {
// 툴팁 사용 유무 (기본 true)
enabled: true,
},
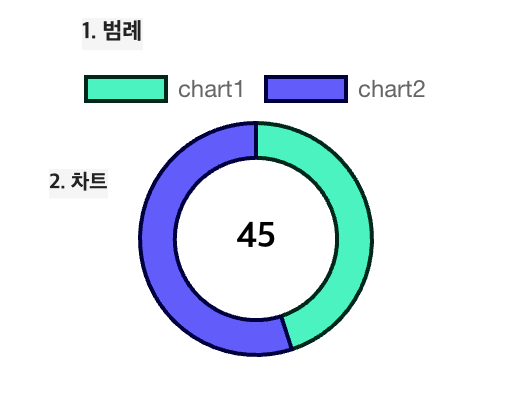
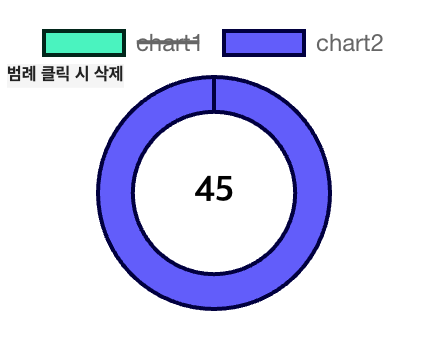
// 차트 데이터의 범례 설정
legend: {
display: true
},
}
}
// 차트 데이터 설정
const data = {
// 범례 표
labels:['chart1', 'chart2'],
datasets: [{
// 차트의 실제 data
data: [chart1, chart2 ],
// 도넛차트 안쪽 구멍 크기를 설정
cutout: "70%",
// 차트 색상
backgroundColor: [
'#4af3bf',
'#625dfa',
],
// 차트 테두리 색상
borderColor: [
'#01251a',
'#02003f',
],
}],
};
return(
<div>
{/* 차트 css 커스텀 */}
<canvas id='textCenter' width="60" height="60"></canvas>
<Doughnut
data={data}
options={options}
plugins={[textCenter]}
/>
</div>
)
}
export default DoughnutChart



출처
https://www.chartjs.org/docs/latest/configuration/legend.html
'프로그래밍 > React' 카테고리의 다른 글
| React Pagination 사용하기 (0) | 2023.08.26 |
|---|---|
| React + Typscript에 AOS 라이브러리 사용법 (0) | 2023.07.24 |
| React-csv 패키지 사용법 (0) | 2023.05.15 |
| React useState 란? (0) | 2023.05.11 |
| React useEffect 란? (0) | 2023.05.08 |