render 메서드에서 생성된 Dom 노드나 리액트 Element 요소에 접근하여 그것들을 직접작업 할 수 있게 해주는 것입니다.
예를들면 Dom API를 이용하는 document.getElementsById("button"); 로 해당하는 Dom에 직접적으로 접근하는 방법을 이야기 합니다.
ref는 언제 사용해야 하나?
- 포커스, 텍스트 선택영역, 혹은 미디어의 재생을 관리할 때.
- 애니메이션을 직접적으로 실행시킬 때.
- 서드 파티 DOM 라이브러리를 React와 같이 사용할 때.
리액트 공식문서에서는 아래와 같은 사례를 구체적인 예시로 들고 있습니다. 하지만 이번에 ref를 사용할 예제는 위와는 다른 예제 입니다.
사용자에게 입력값을 받을때 input 태그를 이용하게 되는데 이때 useState를 사용하여 키를 입력할 때마다 form을 업데이트 한다는건 과한 선택인거 같습니다.
그래서 ref를 사용하여 최종적인 입력값만 받았을때 form을 업데이트 하는 방법을 구현해 보도록 하겠습니다.
먼저 ref를 사용하기 전에 state를 사용한 코드 입니다.
state 사용
import React, { useState } from 'react';
const Input = (props) => {
const [addEmail, setAddEmail] = useState('');
const [addpwd, setAddPwd] = useState('');
const emailChangeHandler = (event) => {
setAddEmail(event.target.value);
console.log(event.target.value);
}
const pwdChangeHandler = (event) => {
setAddPwd(event.target.value);
console.timeLog(event.target.value);
}
const submitHandler = (event) => {
event.preventDefault();
if (addEmail.trim().length === 0 || addpwd.trim().length === 0) {
alert("이메일 또는 비밀번호를 전부 입력해주세요");
return;
}
props.onAddUser(addEmail, addpwd);
setAddEmail('');
setAddPwd('');
}
return (
<React.Fragment>
<form style={{textAlign: 'center'}} onSubmit={submitHandler}>
<React.Fragment>
<label>아이디</label>
<input
type="email"
onChange={emailChangeHandler}
value={addEmail}
/>
</React.Fragment>
<React.Fragment>
<label>비밀번호</label>
<input
type="password"
onChange={pwdChangeHandler}
value={addpwd}
/>
</React.Fragment>
<button type="submit">등록</button>
</form>
</React.Fragment>
)
}
export default Input;
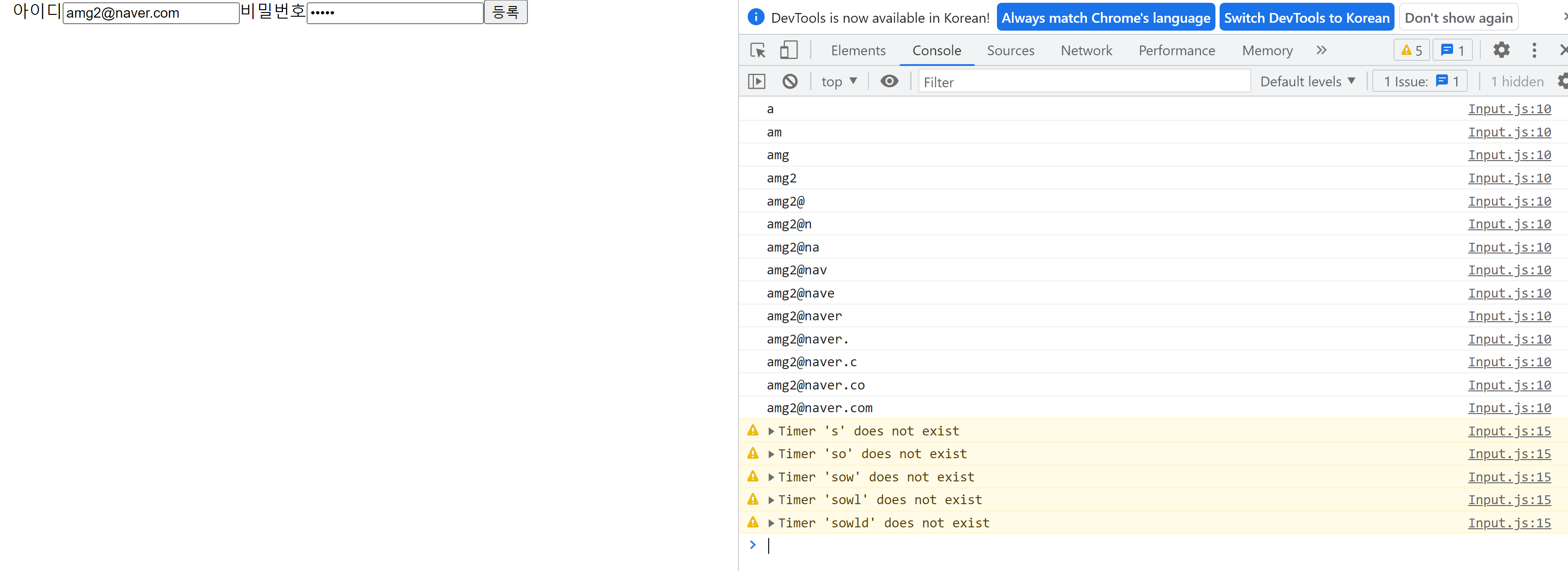
state를 사용하게 되면 위처럼 키를 입력할 때마다 form을 업데이트하게 됩니다.
ref 사용
import React, { useRef } from 'react';
const Input = (props) => {
const addEmail = useRef();
const addPwd = useRef();
const submitHandler = (event) => {
event.preventDefault();
const enteredEmail = addEmail.current.value;
const enteredpwd = addPwd.current.value;
console.log(addEmail.current.value, addEmail.current.value);
console.log(enteredEmail, enteredpwd);
if (enteredEmail.trim().length === 0 || enteredpwd.trim().length === 0) {
alert("이메일 또는 비밀번호를 전부 입력해주세요");
return;
}
props.onAddUser(enteredEmail, enteredpwd);
addEmail.current.value = '';
addPwd.current.value = '';
}
return (
<React.Fragment>
<form style={{textAlign: 'center'}} onSubmit={submitHandler}>
<React.Fragment>
<label>아이디</label>
<input
type="email"
ref={addEmail}
/>
</React.Fragment>
<React.Fragment>
<label>비밀번호</label>
<input
type="password"
ref={addPwd}
/>
</React.Fragment>
<button type="submit">등록</button>
</form>
</React.Fragment>
)
}
export default Input;

마무리
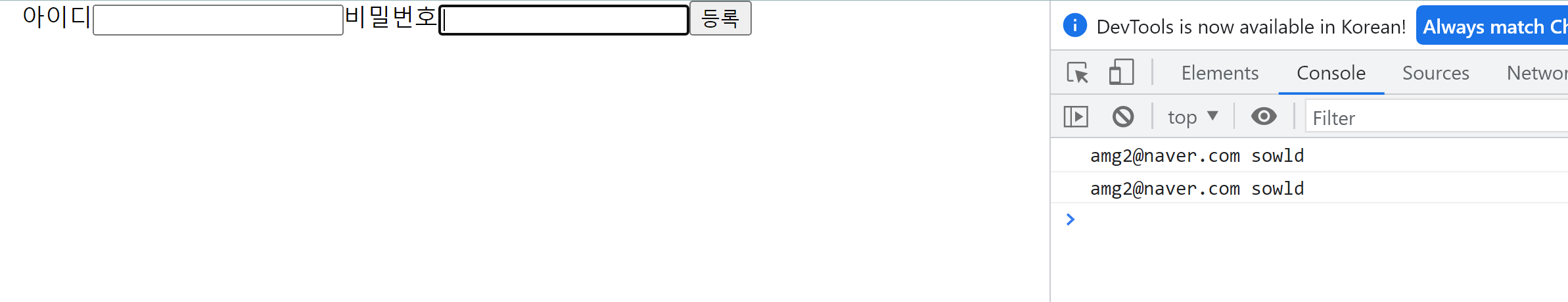
ref를 사용함으로 인해 코드도 더 간결해지고 키를 입력할 때마다 form을 업데이트해주지 않아서 좋습니다 ~ 이외에도 ref의 사용방법은 다양함으로 다음에 그 내용 또한 다뤄보도록 하겠습니다!
'프로그래밍 > React' 카테고리의 다른 글
| React useState 란? (0) | 2023.05.11 |
|---|---|
| React useEffect 란? (0) | 2023.05.08 |
| React useReducer란? (0) | 2023.05.08 |
| React Portals이란? (0) | 2023.04.26 |
| React Fragment란? (0) | 2023.04.26 |